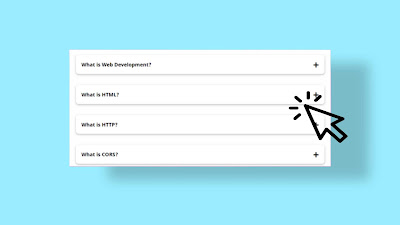
Cara Membuat Accordion Buka Tutup Plus Ui
Accordion menu di Blogger adalah elemen desain antarmuka yang digunakan untuk menyajikan informasi dalam format yang ringkas dan interaktif
Oleh
KudasaiKode
Cara Membuat Accordion Buka Tutup Plus Ui
Fungsi ini mirip dengan harmonika, di mana beberapa bagian dapat diperluas sementara yang lain tetap tertutup, sehingga menghemat ruang pada halaman dan memudahkan navigasi.
Accordion (Judul Buka Tutup) ini merupakan fitur yang sudah di tanamkan dalam template Plus UI. Hanya saja kita butuh memasukkan kode pemanggil di dalam Postingan atau Halaman yang akan kita buat.
Berikut adalah langkah-langkah dasar untuk membuat accordion menu di template Plus UI terbaru:
Caranya:
- Buka Dashboard Blogger
- Tekan
+ POSTINGAN BARU - Pilih
Edit HTML - Masukkan kode berikut
<!--[ Accordion start ]-->
<div class='showH'>
<!--[ Accordion line 1 ]-->
<details class='ac'>
<summary>Title_is_here</summary>
<div class='aC'>
<p>Your_text_is_here.</p>
</div>
</details>
<!--[ Accordion line 2 ]-->
<details class='ac alt'>
<summary>Title_is_here</summary>
<div class='aC'>
<p>Your_text_is_here.</p>
</div>
</details>
...
...
</div>-
Ganti kata
Title_is_here:menjadi JudulYour_text_is_here:menjadi Deskripsi Judul ac berarti pakai simbol> ac altberarti pakai simbol+
KudasaiKode
Hanya seorang yang hobi membuat artikel walau tidak sering banget
Komentar